Ce billet risque de manquer cruellement de clarté car, quand il s’agit d’informatique,
ma méthode personnelle est la bidouille!
Vous avez peut-être remarqué que, sous mes articles,
à côté des boutons de partages
Twitter,Facebook, Google+ et Pinterest, trône un petit logo Hellocoton.
Quand tu cliques sur ce bouton,c’est comme si tu attribuais
un petit ♥ sur Hellocoton à l’article que tu viens de lire !
C’est comme ce bouton là: ![]()
mais avec un blog sous WordPress.com, on ne peut pas correctement l’installer,
alors, on doit copier-coller un code à la fin de chaque article et c’est très fastidieux.
Toi aussi tu veux ce joli petit rond blanc et rose avec sa fleur de coton au centre?
Toi aussi tu veux qu’on puisse, en restant sur la même page, aimer ton article sur WordPress,
aimer ton article sur Hellocoton et te laisser un commentaire?
Ma minute geek arrive!
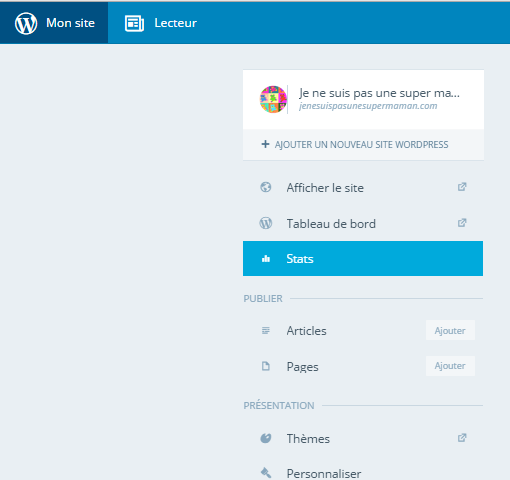
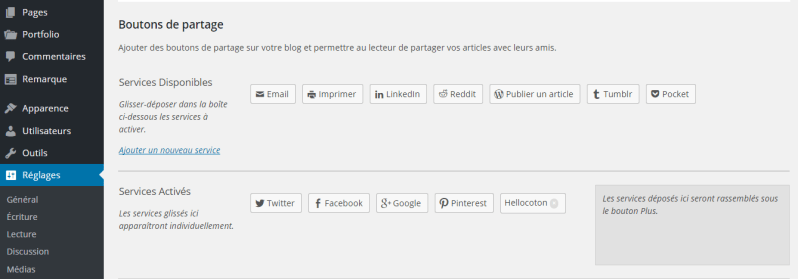
♦ On file sur son tableau de bord WordPress.
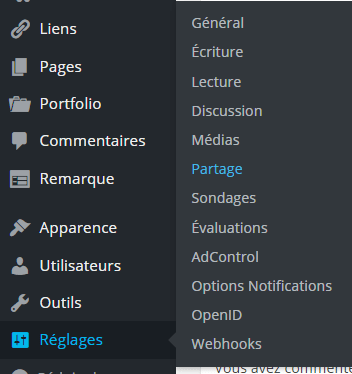
♦ On va dans « Réglages » puis dans « Partage ».
♦ Nous allons ajouter un bouton de partage à la fin de chaque article.
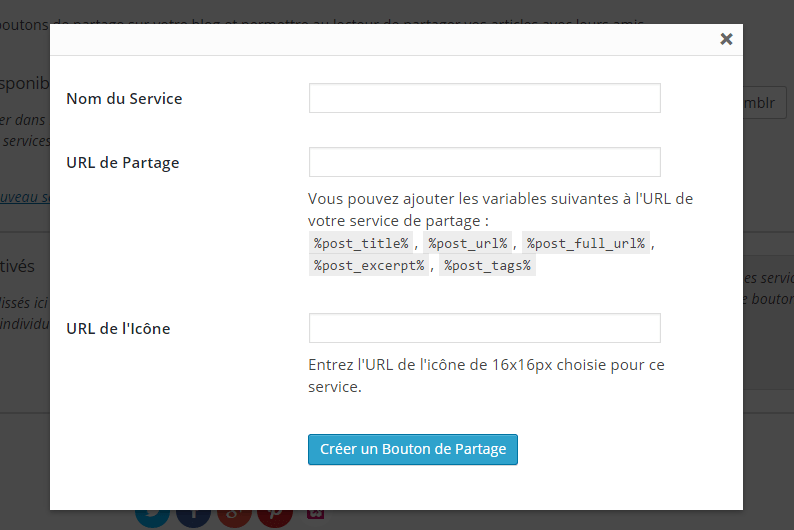
♦ Un petit clic sur « Ajouter un nouveau service » et cet écran va apparaître:
♦ On complète tous les champs avec application…
Nom du service : Hellocoton
URL de Partage : http://www.hellocoton.fr/vote?url=%post_full_url%
URL de l’icône : http://www.hellocoton.fr/favicon.ico
Un clic sur «Créer un bouton de partage»… ET voilà !
♦ Ce petit bouton apparaît alors parmi les « services disponibles ».
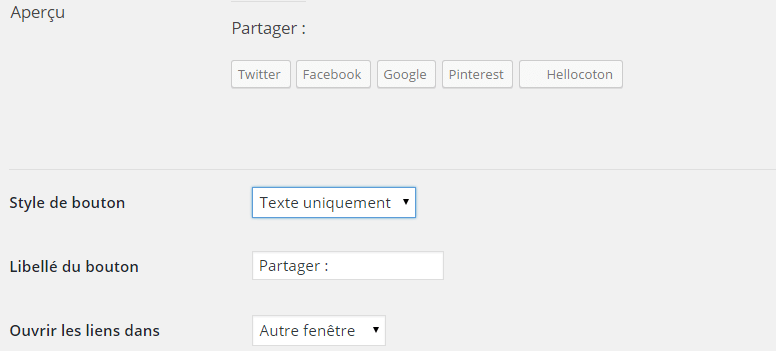
 Il suffit de le faire glisser dans les « services activés » et de choisir son apparence:
Il suffit de le faire glisser dans les « services activés » et de choisir son apparence:
Version Texte uniquement
Version Icône+Texte
On enregistre les modifications et le tour est joué!







Tiens, tiens je vais essayer de l’installer^^. Merci pour l’info !
bonjour, merci pour cette astuce. J’ai une question car je viens d’essayer sans réussir. Est-ce que cela ne fonctionne sur la version gratuite de worpress ? De mon côté, je ne trouve pas de bouton « créer un nouveau service ». Merci par avance.
Ce n’est pas un bouton mais un message bleu souligné comme cela apparaît sur la capture d’écran dans l’article.
merci du renseignement
Mais de rien!
tu deviens une geek? 🙂
j’étais tellement fière d’y arriver que j’en ai publié un article! 😀
mdr!!!!!!!!!!!!!
Je savais comment faire (moi aussi je bidouille, ça me plaît), mais ton billet m’a donné envie de remanier un peu mon blog et ses fonctionnalités tiens… A faire durant les vacances 🙂
Tu n’as pas grand chose à remanier… IL fait très « pro » ton blog.
Merci, mais j’aime bien le tripoter de temps en temps tout de même
Hellocoton m’a orientée vers ton blog en guise de réponse à ma question sur le fameux bouton « d’origine » un lieu bof… Je suis ravie, merci pour cet article !
C’est quand même plus simple quand on est sur WordPress. com! Copier/coller un code à chaque fois c’est un peu « bof! » comme tu l’écris si bien 😉
Merci mille fois pour cette article, tu m’as enlevé une belle épine du pied.
😉
Mais de rien! Quand j’ai trouvé la solution après des moments d’errance sur le net à me prendre la tête j’ai eu envie de partager! 😉
Ah ben punaise, MERCI BEAUCOUP!!
Clair Net et Précis, bravo pour ces explications concises, moi qui pensais que j’allais en baver pour ce fichu bouton et ben que nenni grâce à toi 😀
Sur ce, je te souhaite une merveilleuse journée et un magnifique mois de juillet (et je file découvrir ton blog tant que j’y suis 🙂 )
Captain Rawr.
Oh! Mais de rien 🙂 Je pensais pourtant manquer de clarté s’agissant d’informatique! Ravie que cet article soit utile 😉
Hello,
Merci beaucoup ! Ton article m’a beaucoup aidé 🙂
Sais tu comment faire pour ajouter le badge (pour le mettre en barre latérale de mon blog) ? J’ai sue le faire pour instagram / google + / twitter mais je galère pour hellocoton
MErci d’avance pour ton aide ❤
Mais de rien! Je l’ai fait il y a un moment déjà et je ne sais plus comment faire… J’avais trouvé un tuto sur internet! Dans tes requettes google n’oublie pas de préciser « pour un blog wordpress.com » ou « avec wordpress.com » parce que tous les tutos sont pour worpress.org ce qui n’a aucun rapport 😉
Yop ! Merci pour ta réactivité 😉
J’ai enfin trouvé comment faire (au bout d’une heure j’en avais un peut marre mais j’y suis parvenue).
Il faut aller dans les windget, ajouter un élément de texte, mettre un titre et copier l’url du badge dans la zone de texte. Au final c’est tout bête x’D.
Grosses bises !
Merci!!! Comme ça ton tuto en commentaire complète mon billet 🙂
En effet, si cela peu aider x)
Ah merci pour ce tuto (toujours d’actualité des mois après).
J’avais essayé de suivre celui de Hellocoton mais euh…j’imagine qu’il datait un peu trop 😉
Ravie que ce tuto soit utile 😉 En général on trouve des tutos pour des blogs sous wordpress.org pas wordpress.com! Comme j’ai eu beaucoup de mal à trouver des infos pour mon blog je me suis dit qu’un tuto pourrait aider d’autres blogueuses 🙂
Bravo et merci pour cet article utile et précis!
Mais de rien! 😘
Coucou ma belle impeccable, dis moi comment tu trouves l’url de l’icône, je voudrais mettre aussi Instagram bisous 🙂
L’url pour Hellocoton est celle indiquée dans le billet: http://www.hellocoton.fr/favicon.ico pour Instagram… euh! Je vais faire mes recherches 😉
Sur cette page tu as plein d’URL pour le favicon d’Instagram: https://icons.better-idea.org/icons?url=instagram.com
#GoogleEstMonAmi 😀